استفاده از قالب table و تاثیر آن در سئو
 |
قبل از هر جیز دوستان ،شدیدا توصیه میکنم این مقاله را تا به اخر مطالعه نمایید . اطلاعات درج شده در این مقاله میتواند برای شما بسیار مفید باشد و در قدم بعدی خدمتتان عرض میکنم که این مقاله را به صورت مشترک خودم و آقای علی نورهاینی متخصص SEO و مدیر سایت Modiresite نوشته ایم که امیدواریم بهره لازم را از این نوشتار ببرید |
- طراحی قالب
- 10492 بازدید
- اولین نفری باشید که نظر میدهد
آیا شما مانند بسیاری از طراحان سایت هستید که زمان زیادی را صرف یادگیری پیاده سازی قالب سایت با استفاده از جداول کرده اید و بعد از تمام این مدت به این توانائی رسیده اید که می توانید هر ظاهری که مایل هستید را ایجاد کنید. و یا بهتر بگویم هر چیزی که می خواهید را بسازید!
پس، چه مشکلی برای استفاده از جداول در طراحی قالب است؟
خوب ، اجازه بدهید ابتدا از دیدگاه کاربران به موضوع نگاه کنیم.
استفاده از Table باعث ایجاد کد های HTML بسیاری در صفحه می شود. و این باعث سنگین شدن سایت و در نهایت میزان بالا آمدن سایت نیز بیشتر می شود. به یاد داشته باشید که هنوز هم بیشتر کاربران از طریق Dial-up به اینترنت متصل هستند. و برای مثال اگر سایتی بیش از 8 ثانیه زمان ببرد تا سایت بالا بیاید نیمی از کاربران را از دست خواهید داد!
به غیر از مشکل بالا در سیستم جداول شما می بایست کل سایت را در یک جدول اصلی قرار دهید. این یعنی تمامی بخش های داخل جدول باید دانلود شود تا سایت نمایش داده شود. و این بدین معنی است که کاربر شما باید از 1 تا 8 ثانیه صفحه سفید را مشاهده کند تا صفحه به کاربر نمایش داده شود.
ما درباره کاربران و فروش خدمات و محصولات شما صحبت می کنیم!
خب... حالا این موضوع را از دیدگاه موتور های جستجو بررسی می کنیم.
با استفاده از کد ها HTML صفحات شما سنگین تر می شود و زمان بالا آمدن شما بیشتر! سرعت سایت یکی از پارامتر های مهم الگوریتم موتور های جستجو است. گوگل دوست دارد سایت های سریع را به کاربران خود معرفی کند.
طبق نظرسنجی که از 70 حرفه ای برتر SEO در تمام کشور ها انجام داده اند. 50 کلمه اول هر صفحه مهمترین بخش برای قرار گیری کلمات کلیدی است. سایت هایی که با استفاده از جداول پیاده سازی می شود به صورت چپ به راست خوانده می شوند. یعنی فرض کنید که سایت شما دارای ستون چپ – وسط یا محتوا و ستون راست است. ستون چپ معمولا پر از بنر های تبلیغاتی و یا سبد خرید و محتوای فرعی سایت شماست. در صورتی که گوگل وزن بیشتری را به این بخش اختصاص می دهد. ولی با استفاده از کد های CSS شما می توانید چینش را به شیوه بهینه برای موتور های جستجو پیاده سازی کنید. شیوه مناسب این است که ابتدا تگ های اصلی سایت سپس منوی سایت شما که کلمات کلیدی اصلی سایت شما در این منو قرار دارد. و سپس محتوا و بعد ستون راست و چپ و در نهایت فوتر سایت نمایش داده شوند.
مجددا، ساختار جداول نیازمند کد های HTML زیادی است. و این یعنی موتور های جستجو باید محتوای سایت شما را از میان کد های HTML زیادی بدست آورند. قانون اصلی بهینه سازی محتوا: کد های بهینه تر برابر است با رتبه بهتر. یعنی به عبارت دیگر محتوای بیشتر و کد HTML کمتر. آیا تا به حال این نکته را مشاهده کرده اید، سایتهایی در موتور های جستجو رتبه خوبی دارند که ساده تر هستند. به این دلیل که این صفحات از کد های HTML کمتری استفاده کرده اند. صفحات ساده تر بهتر هستند زیرا موتور های جستجو راحت تر می توانند آن صفحه را درک کنند.
نکته دیگر این است که ممکن از به علت پیچیدگی استفاده از کد های HTML موتور های جستجو نتوانند محتوای صفحه شما را به خوبی تجزیه و تحلیل کنند و این باعث می شود که در سیستم الگوریتم گوگل سایت شما امتیاز خوبی بدست نیاورد. و یا برخی مشکلاتی که در قالب های جداول هستند این است که، ممکن است به علت خطاهای متفاوت در کد های شما، ربات های موتور های جستجو در وبسایت شما دچار مشکلاتی شده و آن صفحه شما در ایندکس گوگل قرار نگیرد.
تمامی نکات بالا مربوط به این نکته می شود: فهمیدن. تمامی مباحث سئو ،برای بهینه سازی یک صفحه این است که کاری کنیم که گوگل متوجه شود که این صفحه درباره چه موضوعی است. صفحات ساده (منظور با کد HTML کمتر و محتوای بیشتر)، باعث می شود که موتور های جستجو بهتر سایت شما را درک کنند.
مهم ترین نکته در بهینه سازی صفحه با استفاده از کد CSS این است که شما خودتان می توانید مشخص کنید که ربات های موتور جستجو از کدام بخش صفحه خواندن اطلاعات را شروع کنند.
موتور های جستجو علاقه مند به محتوای شما هستند نه کد های HTML شما!
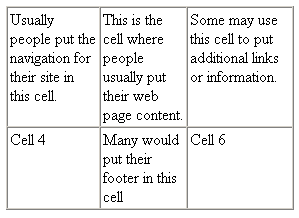
مفهوم مطالب با لا به بیان ساده تر این است که گوگل یک سایت را مفهومی ثبت میکند و نه شکلی ! برای درک بهتر بیایید با کمی با نحوه طراحی قالب های وب از طریق table بیشتر آشنا شویم . همانگونه که در مقاله قبلی درج شد جدول در وب برای نمایش داده های متنی و عددی بکار میرود اگر در این جدول حاشیه ها را برابر 0 قرار دهید یا border:0px میتوانیم در سلول های هر جدول تصویر و یا اطلاعات بارگذاری نماییم و مخاطب هم متوجه استفاده طراح از جدول نمیگردد چرا که حاشیه ها صفر است و قابل روئت نیست . بسیار خوب فرض کنید جدولی مطابق شکل زیر دارید :

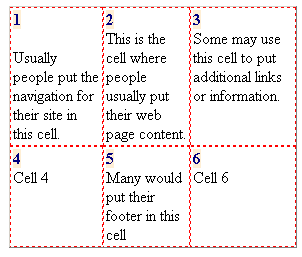
حال اگر گوگل به وب سایت شما که حاوی جدول بالا است وارد شود چگونه این صفحه در گوگل ثبت میشود ؟ به شکل زیر دقت بفرمایید

گوگل از سلول شماره 1 شروع کرده و تا سلول شماره 6 ثبت مطالب را ادامه میدهد اما مشکل کجاست ؟ همین حالا ببینید اول خانه در سمت چپ در بالای سایت شما چیست ؟ جستجو ؟ منو ؟ هیچ چیز ؟ مسلما مطالب اصلی سایت شما اولین خانه در سمت چپ نیست ! حال فرض کنیم که اصلا مطالب شما هم اولین خانه سمت چپ باشد . قبلا گفتیم که گوگل مطالب را مفهومی ثبت میکند این بدین معنا است که تیتر مطلب در سلول های جدول بی معنا میشود یعنی گوگل دیگر نمیتواند بین h1,h2,h3و ... که تگ های مطالب برای بزرگتر شدن و مشخص شدن عناوین است را از سایر مطالب تمیز دهد
مشکل بعدی از انجایی ناشی میشود که بیشتر موتورهای جستجو از جمله گوگل عزیز 20 تا 50 کلمه اول هر صفحه را ثبت میکندد به عنوان مثال در تصویر بالا اول کلمات منو ثبت میشود . این مورد را براحتی میتوانید خودتان امتحان کنید . حتما تا بحال شده است که در گوگل مشغول جستجو موردی بوده اید نام سایت مثلا گرافیک صبا بوده است اما در توضیحات جستجو اول کلمات بی ربطی را مشاهده نموده اید ! دلیل این امر همان است که در بالا ذکر شده است اون سایت حتما داشته است از قالب با تیبل استفاده مینموده است . اما در صورتی که طراح قالب از دایو و css استفاده نماید گوگل میتواند صفحه را مفهومی ثبت کند و تقدم و تاخر مطالب را درج نماید
برای بهتر مشخص شدن منظور از ثبت مفهموی گوگل به این مثال توجه فرمایید .
همانطور که میدانید سایت جومینا همیشه از قالب های طراحی شده با css , div بهره میبرد
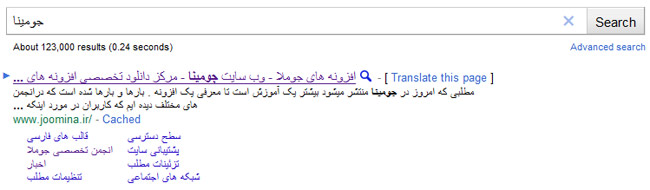
فرض کنید در گوگل با کلمه جومینا سرچ کنیم . با نتیجه زیر روبرو میشویم

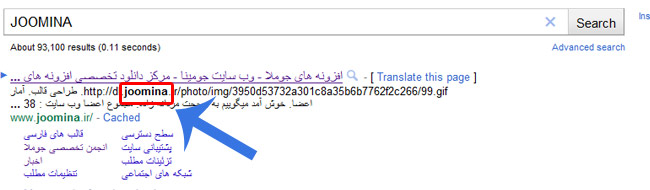
مشاهده میفرمایید که موتور گوگل اولین مطلب را در زمانی که سایت را ثبت نموده است ایندکس نموده . این کار را هر چند روز امتحان نمایید همیشه اولین مطلب جومینا در توضیحات درج میشود ! خوب چرا منو ها اول درج نمیشود ؟ بدلیل اینکه گوگل قالب بر اساس css و div را مفهومی ایندکس مینماید . حال مثالی دیگر را با هم ببینیم فرض کنید در گوگل کلمه JOOMINA را به صورت انگلیسی چستجو نماییم

گوگل در بانک اطلاعاتی خود میگردد و در سایت جومینا به اولین کلمه جومینا لاتین joomina که دیده است در توضیحات نمایش میدهد اما اگر به آدرس لینک نگاه کنید متوجه میشود که گوگل تشخیص داده است که این داده در صفحه اول جومینا قرار دارد یعنی حتی ستون سمت راست سایت هم براحتی در گوگل ثبت شده است ! و گوگل این توانایی را بدست آورده است که بسیار هوشمند صفحه را ثبت کند . این درحالی ایت که قالب ها با تیبل بدین صورت ایندکس نمیشوند بهترین دلیل اثبات این مدعا امتحان خود شما است.
از آنجایی که هدف از نگارش این مقاله افزایش سطح آگاهی عمومی است و قصد تخریب و صدمه ای که به هیچ کس نداریم ما از ذکر مثال مشابه برای قالب های تیبل خودداری میکنیم اما سایتهایی که قالب را با تیبل طراحی میکنند کم نیستند خودتان امتحان کنید و توضیحات درج شده را مقایسه نمایید . در ان زمان است که عمق فاجعه خرید یک قالب بر اساس تیبل را متوجه خواهید شد !
با توجه به موارد بالا شدیدا توصیه میکنیم از قالب با طراحی بر اساس تیبل خودداری نمایید و یا حتی اگر همین حالا در حال استفاده از قالبی با طراحی تیبل هستید قالب خود را دور بیاندازید . گوگل به زیبایی سایت شما اهمیت نمیدهد بلکه نوع طراحی به گوگل کمک میکند تا بتواند مغهومی صفحه را ایندکس نماید . عمر استفاده از کلمات کلیدی و توضیحات متا دیگر تمام شده است اگر برای سایت خود زحمت میکشید این زحمت را هدر ندهید.
خدمت دوستان طراحی که ممکن است این دسته از مقالات خوشایندشان نباشد عرض کنم که شما هم میتوانید مقالات آموزشی خود را در جومینا با نام خود منتشر نمایید و تمامی مطالب بالا را رد نمایید منتها مقالات باید دارای جنبه علمی بوده و با ذکر مثال معتبر همراه باشند .
این دسته از مقالات همگی از سایت های مرجع ترجمه میشوند مضافا بر اینکه آزمون و خطا توسط خوانندگان بهترین راه اثبات ادعای نگارندگان مقاله است .
موفق باشید
نگارندگان :
امیررضا تهرانی
علی نورهانی (www.modiresite.com)







































من فایل جلسه اول رو دیدم و عالی بود.
میخوام در این دوره شرکت کنم که از ادامه دوره ...
این دوره کاملا رایگان بود و قسمت های بعدی هم در سایت منتشر نمیشود
لینک دانلود کجاست ؟