تصاویر شناور
- تنظیمات مطلب
- 8749 بازدید
- اولین نفری باشید که نظر میدهد

مسلما برای این کار های روش های گوناگونی وجود دارد به عنوان مثال فرض کنید در سایت شما یک موقعیت بنر وجود داشته باشد که در بالای جایی قرار دارد که مطالب شما درج میشود در صورتی که شما دارای فرم ثبت نامی در سایتتان باشید میتوانید 2 ماژول بنر ایجاد کنید و یکیش را برای تمامی صفحات قابل نمایش نمایید و دیگری را تنها برای فرم و در ان تصویری که میخواهید در صفحه فرم نمایش داده شود مثلا مطالبی را بنویسید و تصویری را نمایش دهید . خوب حال اگر ده ها صفحه داشتید که میخواستید برای آن ها همین کار را انجامک دهید چه ؟ اگر میخواستید مثلا یک تصویر را در یک موقعیت برای یک کامپوننت نمایش دهید و برای کامپوننت دیگری تصویر دیگری چه ؟ و ..... تمام این کارها را میتوان با هسته خود جوملا انجام داد البته برخیش را هم نمیشه اما کار بسیار وقت گیر و طاقت فرسایی است چرا که باید برای هر صفحه یک ماژول را فعال کنید .
بزارید یک مثال دیگر برای شما بزنم تا خود مطلب خوب جا بیوفتد . فرض کنید یک وب سایت در مورد حیوانات دارید . حال چند بخش دارید مثلا پستانداران ، آبزیان و .... حال فرض کنید در موقعیت راست صفحه بخواهید یک ماژول قرار دهید که وقتی کاربر وارد بخش آبزیان شد تعریفی از آبزیان در قالب تصویری نمایش داده شود و وقتی وارد بخش پستانداران شد آن عکس عوض شود و تصویر دیگری نمایش داده شود انجام این کار بر اساس مطلب و بخش با خود هسته جوملا میسر نیست ! باید صفحه به صفحه تعریف کنید که ماژول مربوطه در آن صفحه فعال باشد یا خیر ؟ در مثالی دیگر فرض کنید هدر سایت شما یک ماژول است و دارای یک سایتی هستید که نمایشگاه های مختلف را معرفی مینماید حال شما تمایل دارید تا وقتی کاربر به صفحه نمایشگاه مثلا صنایع دستی میرود در هدر یک چیز نمایش داده شود و وقتی به صفحه نمایشگاه it میرود هدر چیز دیگری نمایش داده شود .
این ها سئوالاتی است که بارها در انجمن های مختلف پرسیده شده است امروز راه حلی را خدمتتون معرفی میکنم که براحتی این کار را انجام دهید حتی اگر هدر سایت شما ماژول نباشد .
راه حل اصلی استفاده از افزونه تصاویر شناور است کار اصلی این افزونه فوق العاده این است که بر اساس بخش ، منو ، کامپوننت و یا یک مطلب خاص در موقعیت و یا div که شما معین مینمایید یک تصویر خاص را نشان میدهد
راهنمای استفاده :
آموزش ابتدایی :
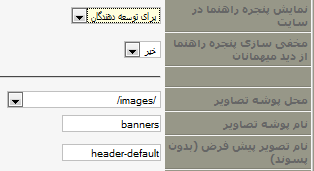
پس از نصب ماژول به قسمت مدیریت ماژول ها رفته آن را در یک موقعیت فعال کنید در این مرحله در سمت راست از شما پرسیده شده است که خطایاب فعال باشد یا خیر آن را بر روی نمایش برای توسعه دهندگان قرار دهید

حال محل پوشه تصاویر را مشخص نمایید و نام پوشه ای که تمایل دارید تا تصاویر خود را در آن قرار دهید . دقت نمایید که شما میتوانید تصاویر خود را درون تصاویر قالبتان هم قرار دهید حسن این کار این است که با تعویض قالب میتوانید تصاویر را تغییر دهید اما اشکالش در اینه که باید از طریق هاست تغییرات را اعمال کنید . ما فرض میکنیم که میخواهیم محل تصاویر ما پوشه images است و این تصاویر همانگونه که در تصویر مشخص شده است در پوشه banner قرار گرفته است .
نام تصویر پیش فرض ، نام تصویری است که به صورت پیش فرض نمایش داده میشود مانند تصویری که در صفحه اصلی نمایش داده میشود.
نکته : این ماژول نمیتواند راسا اقدام با ایجاد پوشه نماید لذا باید از قبل پوشه را خودتان ایجاد نمایید در اینجا پوشه بنر از قبل ایجاد شده است
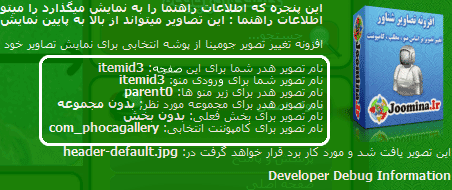
حال برگردیم سراغ پجره راهنما ، حالا به سایتتان وارد شوید با بارگذاری صفحه پنجره سبز رنگی را مشاهده خواهید نمود

اما این پنجره راهنما به چه معنا است . به موارد درج شده در قسمت مشخص شده دقت فرمایید برای این مثال من وارد فوکا گالری که در سایتم نصب است رفته ام .
درصورتی که من بخواهم در این صفحه تصویری را نمایش دهم باید در پوشه banner که قبلا به ماژول معرفی نمودم تصویری داشته باشم که با نام itemid3 قرار داده شده باشد .
در صورتی که بخواهم در تمامی صفحات این منو تصویری خاص در ماژول نمایش داده شود نیز باید تصویری با نام itemid3 داشته باشم
در صورتی که بخواهم در تمامی صفحات این کامپوننت یک تصویر نمایش داده شود باید تصویری با نام com_phocagallery در پوشه banner من موجود باشد الی آخر
اگر این تصاویر با این نام ها وجود نداشته باشد تصویر پیش فرض نمایش داده میشود .
به همین راحتی شما میتوانید برای تمامی صفحات خود تصاویر مختلف را به نمایش بگذارید مثلا اگر در سایتتان یک فرمی دارید که دارای چندین صفحه است و تمایل دارید تا در هر صفحه اطلاعات و یا تصویر خاصی نمایش دهید راه حل ساده همین است که ابتدا کد تصویر برای هر صفحه را پیدا کنید سپس آم تصویر را با همان نام در پوشه ای که مشخص نموده اید قرار دهید
آموزش پیشرفته :
این قسمت از این آموزش مربوط به کسانی است که با مبانی طراحی قالب و ... آشنایی دارند لذا در صورتی که آشنایی چندانی با این موارد ندارید از خواندن این بخش خودداری نمایید.
یکی از قابلیت های این افزونه قرار گیری خودکار در دایوی است که شما مشخص مینمایید . فرض کنید میخواهید تصاویر مختلف را در صفحات مختلف در هدر سایت به نمایش بگذارید اما هدر ماژول نیست . خوب معمولا دوستان طراح در اینگونه موارد هدر را دستکاری میکنن و تبدیل به مازولش میکنند اما با این افزونه نیازی به این کار نیست کافی است div هدر را پیدا کنید و ان را در تنظیمات برای ماژول مشخص نمایید حتی کدهای css خودتون هم میتونید اضافه کنید بدین ترتیب به قالب دست نزدید و تصاویر را در جایی هم که خواسته اید نمایش داده اید همین مورد زمانی کاربرد دارد که بخواهید مثلا این تصویر را در بالای مطلب قرار دهید که هیچ موقعیتی هم در آنا پیش بینی نشده کافی است دایو مطلب را پیدا نموده و مشخص نمایید .
موفق باشید

| نام اصلی افزونه: |
Flexheader 3 |
| حجم فایل : | 70 کیلو بایت |
| نوع فایل : |
 ماژول فارسی جوملا ZIP ماژول فارسی جوملا ZIP |
| رمز فایل : | www.joomina.ir |
| دانلـــــــود : | برای دانلود فایل کلیک کنید |
| توضیحات : | 1- ابتدا فایل را با رمزی که در اختیار شما قرار داده شده است را از حالت فشرده خلرج سازید 2- پس از نصب ، سپس به قسمت مدیریت جوملا رفته و از منو بالا گسترش ها را انتخاب و روی افزونه ها (گسترش ها) کلیک کنید 3- سپس ماژول مورد نظر را انتخاب و تنظمیات لازم را اعمال نمایید این ماژول توسط وب سایت جومینا فارسی و بهینه شده است |
 |
قبل از هر چیر خدمتتون بگم که چند روزه برای اعضا جومینا افزونه ای منتشر نشده . حقیقتش این افزونه قرار بود برای اعضا منتشر بشه اما واقعا حیفم اومد که این افزونه عمومی منتشر نشه امیدوارم اعضا جومینا هم با من برای انتشار عمومی این افزونه موافق باشند اما به اعضا نوید میدم که بزودی افزونه ای خاص منتشر خواهد شد که جبران همه این ها را مینماید و اما افزونه ای که پیش رو دارید را من خودم تکمبلش کردم که کاملا منحصر به فرد است نه در سایت های خارجی این افزونه را دیده اید و نه در سایت های ایرانی . این افزونه به انتخاب شما 4 تصویر را در هنگام لود صفحه به نمایش میگذارد که میدانم خیلی ها دنبال این افزونه هستند |

این 4 تصور به سلیقه ایرانی طراحی شده است و هر کدام زیبایی خاص خود را دارند برای مشاهده دمو این افزونه همین حالا ctrl+f5 را فشار دهید در حال حاضر این افزونه بر روی سایت جومینا نصب است پس از رفرش هدر قالب جومینا را نگاه نمایید
4 تصویر موجود در این ماژول :
 |
 |
 |
|

راهنمای استفاده :
پس از نصب به قسمت مدیریت ماژول رفته و بر روی ماژول لودینگ جومینا کلیک کنید سپس ماژول را در بالاترین موقعیت در قالب قرار دهید و ارتفاع و موقعیت قرار گیری ماژول را از چپ و بالا تنظیم نمایید . ماژول را فعال و ذخیره نمایید حال وارد سایت شده و دکمه کنترل را نگه داشته و f5 را بزنید . کار تمام است .
این افزونه در عین سادگی بسیار ارزشمند است امیدوارم استفاده لازم را از آن ببرید

| حجم فایل : | 98 کیلو بایت |
| نوع فایل : |
 ماژول فارسی جوملا ZIP ماژول فارسی جوملا ZIP |
| رمز فایل : | www.joomina.ir |
| دانلـــــــود : | برای دانلود فایل کلیک کنید |
| توضیحات : | 1- ابتدا فایل را با رمزی که در اختیار شما قرار داده شده است را از حالت فشرده خلرج سازید 2- پس از نصب ، سپس به قسمت مدیریت جوملا رفته و از منو بالا گسترش ها را انتخاب و روی افزونه ها (گسترش ها) کلیک کنید 3- سپس ماژول مورد نظر را انتخاب و تنظمیات لازم را اعمال نمایید این ماژول توسط وب سایت جومینا فارسی بهینه شده است |








































من فایل جلسه اول رو دیدم و عالی بود.
میخوام در این دوره شرکت کنم که از ادامه دوره ...
این دوره کاملا رایگان بود و قسمت های بعدی هم در سایت منتشر نمیشود
لینک دانلود کجاست ؟