آموزش / چگونه برای افزونه های جوملا فایل زبان فارسی بسازیم؟! + تغییرات در جوملا 2.5
 |
آموزش فارسی سازی افزونه های جوملا جزو آن دسته از آموزش هایی است که برای هر جوملا کاری لازم و حتمی است، دوست عزیز و مدیر توسعه افزونه حال حاضر جومینا آقای حسینی پارسا زحمت نگارش این آموزش را کشیده اند که توجه شما را به این آموزش ارزشمند جلب می کنیم. در این آموزش تغییرات صورت گرفته در نحوه ی تعریف تگ های زبان در جوملا 2.5 معرفی شده است. |
- آموزش های عمومی جوملا
- 16209 بازدید
- اولین نفری باشید که نظر میدهد
چگونه فایل زبان بسازیم!
در این آموزش کوتاه، یاد گیری شیوه ی ایجاد فایل زبان و معرفی آن به XML مد نظر است. در این آموزش سعی می کنیم برای افزونه ی plg_content_flashChart که یک پلاگین است ، فایل زبان ساخته و آن را به فایل XML معرفی کنیم.
بیشتر افزونه ها به صورت پیش فرض دارای فایل زبان اصلی هستند و برای ترجمه ی افزونه به صورت استاندارد لازم است فایل زبان فارسی را ایجاد و به XML معرفی کنید. فایل های زبان معمولا در پوشه های LANGUEGES قرار دارند.
چگونه فایل زبان فارسی را ایجاد کنیم؟
برای این کار لازم است:
- در پوشه ی زبان افزونه یک فولدر جدید با نام fa-IR ایجاد کنید. چرا که جوملا از چنین تگی برای تشخیص اینکه زبان سایت شما چیست استفاده می کند و بدنبال فایل های زبان مربوط به افزونه ی مورد نظر بر اساس زبان انتخابی در این پوشه میگردد.
- محتوای پوشه ی en-GB را کپی و در پوشه ی ایجاد شده ی fa-IR بازنشانی کنید و نام آن را مثلا از en-GB.plg_content_flashChart.ini به fa-IR. plg_content_flashChart.ini تغییر داده و سپس به ترجمه ی محتوای آن بپردازید.
برای مثال در قبال MODULE CLASS SUFFIX=Module Class Ssuffix می بایست Module Class Ssuffix را به " پسوند کلاس ماژول " ترجمه کنیم، به این مفهوم که متن حروف بزرگ ثابت مانده و متن حروف کوچک به فارسی تغییر می بابد که پس از ترجمه به این ترتیب خواهد بود:
پسوند کلاس ماژول=MODULE CLASS SUFFIX
توجه:
تغییرات در فایل زبان جوملا 2.5
باتوجه به اعمال تغییرات گسترده در پلت فرم جوملا 2.5، نحوه ی تعریف تگ های زبان در این نسخه از جوملا نیز دستخوش تغییرات مهمی قرار گرفته است که ذکر و رعایت آن در ترجمه ی افزونه های جوملا 2.5 ضروری است.
به این تگ که در زبان جوملا 1.5 بکار می رود توجه کنید:
پسوند کلاس ماژول=MODULE CLASS SUFFIX.!?A
حالا این تگ را نیز واکاوی کنید:
"پسوند کلاس ماژول"=MODULE_CLASS_SUFFIX
همانگونه که پیداست در جوملا 1.5 استفاده از فاصله ( اسپیس ) و کاراکترها در تگ زبان بلامانع است ضمن اینکه نیازی نیست که ترجمه ی تگ بعد از علامت = میان علامت های " و " ( "تست" ) قرار گیرد.
اما در جوملا 2.5 استفاده از کاراکترها و فاصله در تگ زبان ممنون بوده و لازم است که ترجمه ی تگ بعد از علامت = میان دابل کتوشن ( "تست") قرار گیرد. به همین منظور بجای فاصله ( اسپیس ) میان کلمات تگ زبان بجای فاصله از علامت _ استفاده شده و از کاراکترهایی همچون . ! ؟ و... استفاده نگردد.
چگونه فایل زبان جدید را به XML معرفی کنیم؟
برای اینکار لازم است ابتدا بدانیم XML چیست! XML به نصاب جوملا نوع افزونه را معرفی مینماید و به آن می گوید که افزونه از چه نوعیست و به نوعی شناسنامه و پیکره بندی اصلی افزونه را در خود جای داده است، همچنین جدا از اینکه xml خود نوعی زبان برنامه نویسی است به جوملا نصاب جوملا میگوید که کدام فایل بسته نصبی باید در کدام پوشه ریخته شود به عنوان مثال فایل زبان ما را باید در پوشه langueges در پوشه fa-IR بریزد . خوب به صورت پیش فرض که افزونه زبان فارسی و این فایل را ندارد پس حال که ما آن را ایجاد نموده ایم باید به فایل xml که وظیفه معرفی و نصب افزونه را دارد نیز بگوییم که به جوملا بگوید این فایل ها هم هست که باید در پوشه زبان فارسی ریخته شود. فایل XML همیشه در نخستین فولدر افزونه (روت) وجود دارد و با پسوند XML و نام افزونه قابل شناسائی است.
حالا لازم است بعد از آماده سازی فایل زبان جدید آن را به XML افزونه معرفی نمائید برای اینکار لازم است فایل XML را باز کرده متن زیر را جستجو کنید:
<languages folder="language">
<language tag="en-GB">en-GB.plg_content_flashChart.ini</language>
</languages>
سپس <language tag="en-GB">en-GB.plg_content_flashChart.ini</language> را به شکل زیر کپی و بازنشانی کنید:
<languages folder="language">
<language tag="en-GB">en-GB.plg_content_flashChart.ini</language>
<language tag="en-GB">en-GB.plg_content_flashChart.ini</language>
</languages>
و خط کپی شده را به شکل زیر تغییر دهید:
<languages folder="language">
<language tag="en-GB">en-GB.plg_content_flashChart.ini</language>
<language tag="fa-IR"> fa-IR.plg_content_flashChart.ini</language>
</languages>
توجه:
در کامپوننت ها اساسن فایل های زبان به دو دسته ی front و backend تقسیم می شوند. بنا بر این شما می بایست فرآیند بالا را هم برای فایل های زبان front ( بخش کاربری ) و هم برای فایل های زبان backend ( بخش مدیریت ) تکرار کنید.
در فایل XML افزونه نیز لازم است فرآیند معرفی فایل زبان هم برای فایل های زبان کاربری و هم برای فایل های زبان بخش مدیریت صورت گیرد، برای انجام این مهم در فایل XML قبل از تگ </administration> تگ های <languages folder="admin"> و </languages> را یافته و فرآینده معرفی فایل زبان فارسی را همچون موارد مطرح شده در بالا صورت دهید.
با این کار شما فایل زبان جدید را به XML معرفی کرده اید.
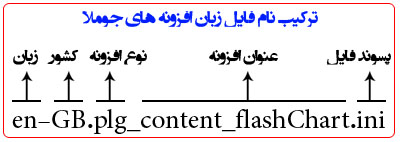
توجه داشته باشید نام افزونه را در عنوان فایل زبان به عنوان افزونه ی فعلی تغییر دهید. در این آموزش از نام plg_content_flashChart استفاده شده است. به این تصویر توجه کنید:

به این مسئله نیز توجه کنید، گاهی اوقات فایل زبان بصورت باز در پوشه ی اصلی (روت) افزونه و با در فولدر زبان تعبیه شده است. در این صورت فرآیند ایجاد فولدر جدید fa-IR را نادیده بگیرید.
با این توصیف در معرفی فایل بهXML تغییر چندانی صورت نخواهد گرفت و با کمی دقت کار انجام خواهد شد.
چگونه فایل زبان را از پایه بسازیم!
توجه داشته باشید، این آموزش برای اکثر ماژول ها و پلاگین ها کاربرد دارد اما ممکن است در برخی موارد در صورتیکه برنامه نویس اصول جوملا را رعایت نکرده باشد کاملا موثر نباشد که البته احتمال اندکی در این باب وارد است. ضمن اینکه گاهی اوقات بخصوص در مورد کامپوننت ها ممکن است برخی تگ های مربوط به زبان در فایل های php نهفته باشد که در آن صورت مقوله کمی متفاوت تر است و در حوصله ی این آموزش نمی گنجد!
برخی از افزونه ها اساسن دارای فایل زبان نیستند! این مورد بیشتر در مورد برخی از پلاگین ها و ماژول ها صدق می کند، در این موارد قبل از اقدام به ترجمه لازم است ابتدا فایل زبان اصلی افزونه را ایجاد کنید.
چگونه فایل زبان اصلی را بسازیم؟
تنظیمات در ماژول ها و پلاگین ها از طریق فایل XML به جوملا معرفی می شود، بنا بر این زبان این نوع افزونه ها در فایل XML تعبیه شده است. برای ایجاد فایل زبان اصلی فرآینده زیر را انجام دهید:
فایل XML را باز کنید و تگ params را بیابید، بعد از این تگ تا آخرین تگ </params> تمامی خطوط را کپی کرده و به یک فایل تکست در محیط نو ت پد منتقل کنید سپس محتوای label و description هر خط را جدا و کدهای اضافی را حذف کنید.
برای مثال خط زیر:
<param name="moduleclass_sfx" type="text" default="" label="Module Class Suffix" description="PARAMMODULECLASSSUFFIX" />
به خط زیر تغییرمی یابد:
MODULE CLASS SUFFIX= Module Class Ssuffix
PARAMMODULECLASSSUFFIX= Param Module class suffix
این فرآیند را برای تمامی خطوط پارامتر انجام دهید و متن آماده شده را به یک فایل آماده ی خالی با پسوند ini منتقل کرده و با یونیکد UTF8 ذخیره نمائید. در نهایت بر مبنای توضیحات داده شده در ابتدای آموزش به ترجمه ی آن به زبان فارسی اقدام نمائید.
مهم:
هنگام ترجمه ی افزونه های جوملا 2.5 در انتقال تگ های زبان از XML و یا PHP به فایل زبان جدید به تغییرات صورت گرفته در نحوه ی تعریف تگ های زبان در جوملا 2.5 که در ابتدای همین آموزش ذکر شده است توجه کنید، در صورت عدم رعایت موارد ذکر شده ترجمه ی افزونه های جوملا 2.5 با شکست مواجه خواهد شد.
یک موضوع را فراموش نکنید!
دو بخش دیگر و البته مهم نیز وجود دارد که باید در فایل زبان قرار دهید و آن نام و توضیح افزونه است که ترجمه ی آنها نیز ضرورت دارد، نام افزونه را می توانید بین تگ های <name> و </name> بیابید و توضیحات افزونه نیز بین تگ های <description> و </description> قرار دارد. این دو جمله را به ابتدای فایل زبان افزوده و ترجمه ی آن را نیز وارد کنید. با این کار نام افزونه و توضیحات آن هنگام نصب و تنظیمات افزونه با زبان کابر نمایش داده می شود.
برای مثال، نام و توضیحات افزونه که در XML بشکل زیر است:
<name>content_flashChart</name>
<description>content_flashChart for joomla</description>
به این شکل تغییر می یابد:
افزونه ی نمودار فلش=content_flashChart
افزونه ی نمودار فلش برای مطالب جوملا=content_flashChart for joomla
دو فایل زبان انگلیسی و فارسی را درون فولدری با نام language انتقال داده و فولدر مذکور را در روت افزونه قرار دهید سپس برای معرفی فایل های زبان به XML فرآیند زیر را انجام دهید:
بعد از تگ </files> این کد را اضافه کنید:
<languages folder="language">
<language tag="en-GB">en-GB.plg_content_flashChart.ini</language>
<language tag="fa-IR"> fa-IR.plg_content_flashChart.ini</language>
</languages>
فراموش نکنید عنوان فایل را بر مبنای نام افزونه ی تحت ترجمه ویرایش کنید.
یاعلی
گروه جومینا







































من فایل جلسه اول رو دیدم و عالی بود.
میخوام در این دوره شرکت کنم که از ادامه دوره ...
این دوره کاملا رایگان بود و قسمت های بعدی هم در سایت منتشر نمیشود
لینک دانلود کجاست ؟