پلاگین تغییر ساختار مطلب (مهم!)
 |
بسیاری از مواقع شده از من میپرسند که مثلا چگونه میتوان تعداد بازدید از مطلب را در صفحه اول در بالای مطلب قرار داد و یا چگونه میتوان نام بخش و مجموعه و را در زیر عنوان ذکر کرد و... این ها کارهایی است که دیتا لایف و سایر cms ها البته هرکدام بخشی از آن را انجام میدهد در جوملا تا بحال من خودم کامپونتت content را تغییر میدادم که برای هر تغییر هم باید کلی فایل را ویرایش میکردم در حقیقت اجبار داشتم که هسته را تغییر بدیم تا در هدر و فوتر مطلب تغییر ایجاد کنم خیلی وقت ها هم باز آن چیزی که میخواستم نمیشد . جوملا برای نمایش مطلب دارای یک ساختار است که این ساختار در هسته و کامپوننت مطلب تعریف شده است لذا شما هر تغییری بخواهید بدید باید ساختار را دستی عوض کنید که هم باید با ساختار کد نویسی جوملا آسنا باشید و هم باید کد نویسی بدانید . امروز یک پلاگین فوق العاده براتون معرفی میکنم که شما را از تمام اینها بی نیاز مینماید ! برای کسانی که با جوملا سرو کار دارند و وب سایت طراحی میکنند نمتوان ارزش ریالی بر روی این پلاگین گذاشت . برای مشاهده آموزش استفاده از پلاگین و همچنین دانلود آن به ادامه مطلب بروید |
- مشخصات مطلب
- 10424 بازدید
- 3 نظر

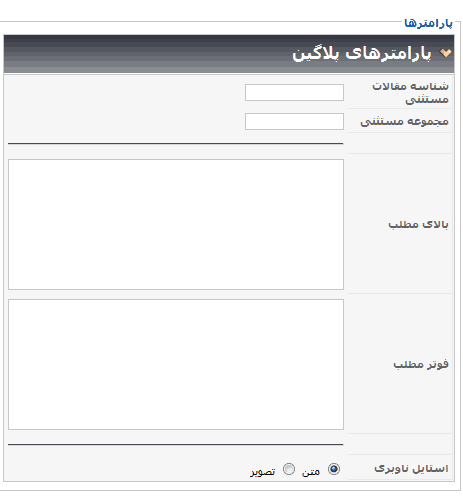
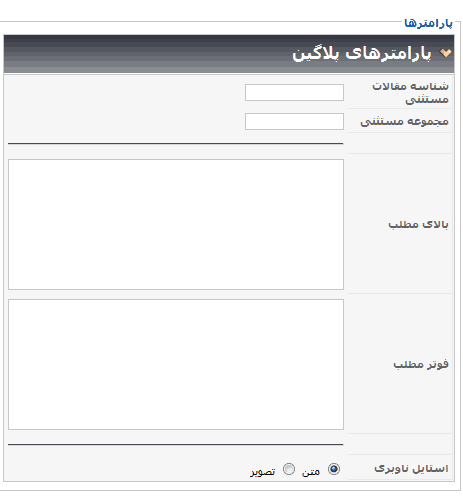
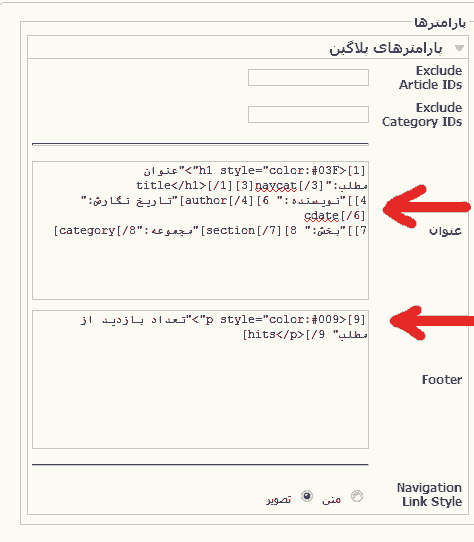
راهنمای استفاده : پس از دانلود و نصب پلاگین به صفحه مدیریت پلاگین ها رفته و پلاگین Content - KillerT را انتخاب نمایید . وارد صفحه مدیریت این پلاگین میگردید که به شکل زیر است :

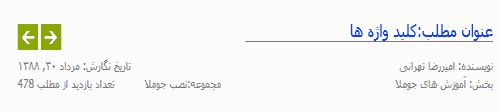
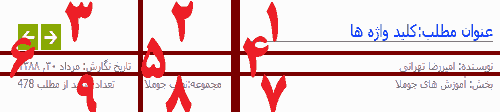
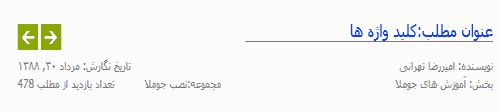
قبل از هر چیر بگذارید طرز کار پلاگین را توضیح دهیم ، این پلاگین هدر مطلب و یا فوتر آن را به 9 بخش تقسیم مینماید . به عنوان مثال تصویر زیر را ببینید :

این یک هدر مطلب است که با این پلاگین ساخته شده است . جالبه نه ؟ اما نکته مهم این است که این هدر به 9 قسمت تقسیم شده

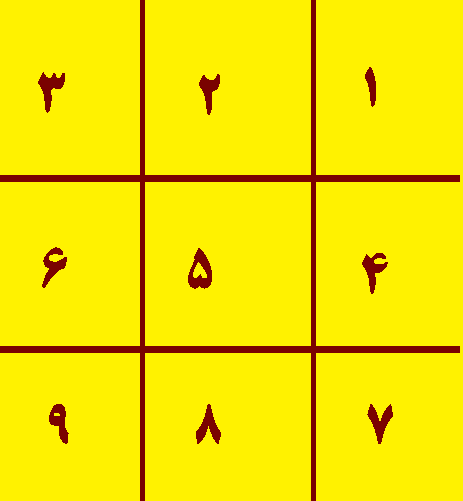
به عبارت دیگر پلاگین هدر مطلب را به یک جدول 9 قسمتی تقسیم مینماید که شما میتوانید اطلاعات دلخواه را در آن به نمایش بگذارید .
این شکل را بخاطر بسپارید:

بسیار خوب حال که با نحوه عملکرد پلاگین آشنا شدیم به مرحله بعد میرویم . در این پلاگین 10 تگ قابل تنظیم وجود دارد یعنی 10 مورد مورد دارد که شما میتونید در خانه های 9 گانه بالا نمایش دهید این 10 تگ عبارتند از
| hits | تعداد بازدید |
| author | نویسنده مطلب |
| cdate | تاریخ ایجاد مطلب |
| mdate | تاریخ بازنگری مطلب |
| category | مجموعه |
| section | بخش |
| access | سطح دسترسی |
| title | عنوان مطلب |
| addthis | دکمه اشتراک در شبکه های اجتماعی |
| navcat | دکمه های جهش به مطلب بعدی ویا فبلی |
یعنی ما میتوانیم هر کدام از این عناصر را در خانه های 9 گانه هدر یا فوتر نمایش دهیم . اما چگونه به پلاگین بگوییم کدام عنصر را در کدام خانه نمایش بده؟
بسیار راحت است با استفاده از ساختار زیر مثلا برای نمایش تعداد بازدید در خانه نهم اینگونه مینویسیم :
[9]hits[/9]
این کد را میتوانیم در فسمت بالای مطلب و یا فوتر مطلب در مدیریت پلاگین بنویسم :

تا اینجا ساختار نوشتن تگ را یاد گرفتیم که باید خود تگ را در بین کروشه های شماره خانه قرارداد :
[شماره خانه] تگ مورد نظر[/شماره خانه]
با وارد نمودن این تگ در قسمت فوتر تنها یک عدد که نمایانگر تعداد بازدید است به نمایش در میاید حال ما میخوایم در فوتر بنویسیم مثلا تعدادبازدید و بعد عدد تعداد بازدید به نمایش در بیاید . کافی است متنی را که میخواهیم به نمایش در بیاید بین 2 علامت (" ") قرار دهیم به عنوان مثال
[9] "تعداد بازدید : " hits[/9]
پس یاد گرفتیم که برای نمایش متن میتوانیم بین 2 شماره خانه و قبل و یا بعد از یکی از تگ های 10 گانه بین 2 علامت (" ") متنمان را قرار دهیم .
یکی دیگر از قابلیت های این پلاگین گرانبها قابلیت استفاده از کدهای html است مثلا حالا که ما توانستیم تعداد بازدید را به این صورت در فوتر نمایش دهیم " تعداد بازدید : xxxx " من میخواهم رنگ آن را آبی کنم برای این کار از کد های html استفاده میکنم

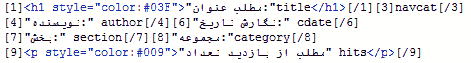
حال به مثالی که در بالا زدیم توجه فرمایید :

برای اینکه هدر مطلب من به این شکل شود من کد های زیر را در قسمت بالای مطلب در مدیریت پلاگین وارد نموده ام

حالا اگر بخواهم تعداد بازدید در پایین مطلب نمایش داده شود کافی است کد خانه 9 را بر دارم در قسمت فوتر بزارم

امید وارم از این پلاگین لذت کافی را ببرید !

| حجم فایل : | 24kb |
| نوع فایل : |
 پلاگین فارسی جوملا - ZIP پلاگین فارسی جوملا - ZIP |
| رمز فایل : | www.joomina.ir |
| دانلـــــــود : | برای دانلود فایل کلیک کنید |
| توضیحات : | 1- ابتدا فایل را با رمزی که در اختیار شما قرار داده شده است را از حالت فشرده خلرج سازید 2- سپس به قسمت مدیریت جوملا رفته و از منو بالا گسترش ها را انتخاب و روی مدیریت قالب کلیک کنید 3- سپس قالب را انتخاب و دکمه پیش فرض را فشار دهید این پلاگین توسط وب سایت جومینا فارسی شده است |







































من فایل جلسه اول رو دیدم و عالی بود.
میخوام در این دوره شرکت کنم که از ادامه دوره ...
این دوره کاملا رایگان بود و قسمت های بعدی هم در سایت منتشر نمیشود
لینک دانلود کجاست ؟